CSS(Cascading style Sheets)란 HTML문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어
HTML은 정보표현, CSS는 디자인으로 분리!
→ 왜 나눠서 사용할까 ?
1) 유지 및 보수의 편의성
2) 효율적인 재사용!!
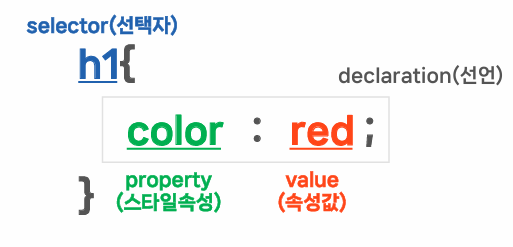
1. CSS 기본구조
→ head 안 style을 적고 작성

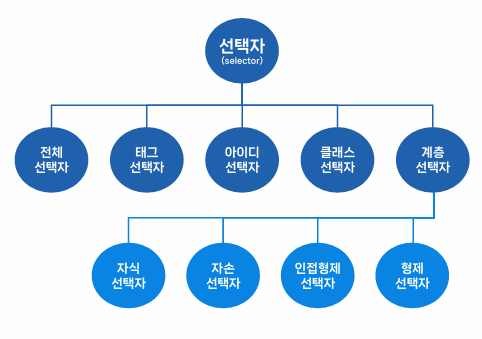
2. CSS 계층 선택자

1) 전체 선택자 : 웹 문서 내 모든 요소를 선택
사용 기호 = *
명시도 순위 = 0점
2) 태그 선택자 : 특정 태그(요소) 이름으로 요소를 선택
태그의 이름을 사용
명시도 순위 = 1점
3) 아이디 선택자 : 특정한 요소를 선택, HTML 구조의 공간분할을 적용할 때 사용
사용 기호 = # 아이디 이름(값)
명시도 순위 = 100점
4) 클래스 선택자 : 특정한 요소를 선택, 공통되는 스타일을 적용할 경우
사용 기호 = # 아이디 이름(값)
명시도 순위 = 10점
※ 클래스 / 아이디 선택자
클래스 선택자 (1) 여러 개의 태그에 동시 중복 가능
(2) 재사용성이 뛰어남
(3) 반복적이고 사용되는 스타일이나 id로 정의해준 구역에 세부 스타일 정의할 때 사용
아이디 선택자 (1) 중복불가능(정의한 후 한 페이지에서 한 번만 사용)
(2) 한 문서에 해당하는 id값은 한 개만 가능
(3) 한 페이지에 한 번만 들어가는 로고, 상단메뉴, 하단정보 등 스타일 정의할 때 사용
- 인라인 스타일 방식 : 태그 안에 작성하는 방식
명시도 순위(1000점)
- important (최고점수) - 잘 안씀

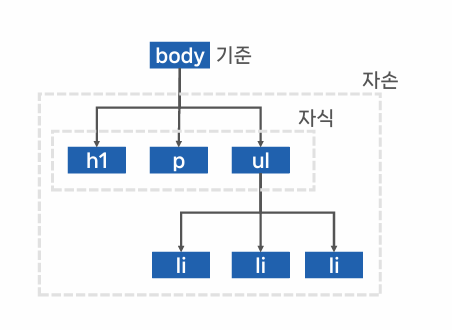
<계층적 구조>
body를 기준으로 자손, 자식 형제의 기준을 확인하고 넘어가보자~

5) 계층 선택자 : 특정 위치의 요소를 계층적 구조 요소 선택
(1) 자손 선택자 : 띄어쓰기
(2) 자식 선택자 : >
(3) 형제(근접후행) 선택자 :+
→ 바로 아래, 옆 동생
(4) 형제(후행) 선택자 : ~
→ 모든 동생을 의미
(5) nth -child(n) -n번째 위치하는 요소를 선택
※ 근접후행과 후행 선택자 잘 구분하기!!
3. 폰트 속성
→ 폰트 다운 사이트 추천 : google폰트나 눈누
font : 요소가 화면에 보이는 방식 지정
(1) font-family : 글꼴(나눔고딕, 돋음, 굴림...)
- 글꼴의 전체 이름 띄어쓰기 포함해서 작성!
글꼴은 여러 개를 쓰는데 사용자 혹은 컴퓨터가 인식하지 못하는 폰트가 존재할 떄 대체하기 위해서
(2) font-size : 글자 크기(px, em, rem)
- px : 디스플레이에서 가장 기본이 되는 단위, 사용자 환경에 상관없이 고정된 값 (고정값)
- em : 부모요소 크기에 따른 배수 단위
- rem : html 태그의 폰트 크기에 따라 결정
* 브라우저 기본 폰트 사이즈는 16px!
(3) font-weight : 글자 두께(bold)
(4) font-style : 글자 스타일(italic)
위 자료는 스마트인재개발원 수업 내용을 정리한 내용입니다.