HTML이란 Hyper Text Markup Language의 약어로 웹페이지에 정보를 담아 표시하기 위한 언어이다.
HTTP란 Hyper Text Transfer protocol의 약어로 인터넷에서 Hyper Text를 교환하기 위하여 사용되는 통신규약이다.\
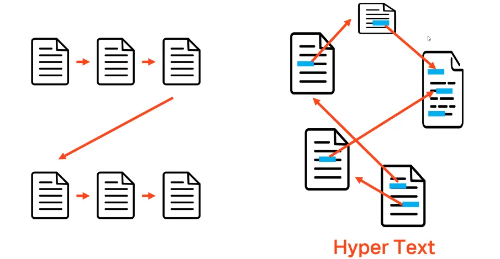
* Hyper Text : 현재 문서에서 다른 문서로 즉시 접근할 수 있는 텍스트 (Hyper Link와 같은 개념이다.)
* Markup : 어딘가에 Mark, 즉 표시를 해두는 것

HTML 코드 구조

→ 우리가 보는 화면에는 내용만 나타난다.
해당 요소에 추가적인 내용을 담고 싶을 때
ex) 글자색, 크기, 배경색 등

1. 바디 태그 속성
→ body : 사용자에세 보이는 실제 부분을 작성하는 태그

2. 제목 태그
<h> 제목 </h>
HTML문서 본문 내 제목을 표현하는 태그 (h1 ~ h6)
* h = heading의 약자 / h1이 가장 크고 h6에 가까워질수록 작음
3. 문단 태그
<p> 본문 </p>
본문의 내용을 단락으로 표현할 때 사용하는 태그
* p = paragraph의 약자
<br/>
줄바꿈 (개행) 태그
* br = break의 약자
<hr>
단락 간의 구분을 위해 사용하는 태그
*hr = horizontal rule의 약자

4. 글자 태그
<b>텍스트</b>
다른 텍스트와 구별할 때 사용하는 태그(단순 디자인용, CSS로 대체)
* bold의 약자
<strong>텍스트</strong>
중요한 문구를 강조하는 태그 (화면낭독기에서 강조)
<i>텍스트</i>
다른 텍스트와 구별하는 기울임체 태그
* italic의 약자
<em>텍스트</em>
중요한 문구를 강조하는 태그
* emphasized의 약자
<s>텍스트</s>
취소선을 표현할 때 사용하는 태그
* Strike Through의 약자
<sup>텍스트</sup>
윗첨자 태그
<sub>텍스트</sub>
아래 첨자 태그
5. 목록 태그
<ul>
순서 없는 목록을 사용할 때 사용하는 태그
* unordered lists 의 약자
<ol>
순서 없는 목록을 사용할 때 사용하는 태그
* ordered lists의 약자
<li>
목록 요소에 공통적으로 사용되는 태그
* list의 약자
6. 상대 경로
→ 특정 위치를 기준으로 파일을 찾는 경로 내부 자료 연결할 때 사용
<현재 기준>

<상위 기준>

<루트 기준>

<최상위 위치>

7. 앵커 태그
<a href = "url">텍스트</a>
하이퍼링크를 만들 때 사용하는 태그

8. 테이블 태그
<table>
표(테이블)을 만들 때 사용하는 태그

실습 문제 1.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 표 형태 만들 떄 사용하는 태그 : table -->
<table border ="1" align="center">
<caption>스마트인재개발원 강사</caption>
<!-- 행(가로) 태그 -->
<!-- table row의 약자 : tr 태그 -->
<tr bgcolor = "pink">
<!-- 컬럼 제목 태그 (table header) : th태그 -->
<th >이름</th>
<th>과목</th>
</tr>
<tr align="center">
<!-- 열(세로) 태그 : -->
<!-- table data의 약자 : tb태그 -->
<td width = "80px">임다이</td>
<td width = "80px">Java</td>
</tr>
<tr align="center">
<td>김민수</td>
<td>DB</td>
</tr>
<tr align="center">
<td>강규남</td>
<td>Python</td>
</tr>
<tr align="center">
<td>임경남</td>
<td>HTML</td>
</tr>
</table>
</body>
</html>실습 문제 2.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table border="1" align="center">
<caption> 민수정장작구이 </caption>
<tr bgcolor = "beige">
<th>메뉴</th>
<th>가격</th>
<th>후식</th>
<th>가격</th>
<th>주류</th>
<th>가격</th>
</tr>
<tr align="center">
<td>생삼겹</td>
<td rowspan="3">12,000</td>
<td>물냉면</td>
<td rowspan="4">5,000</td>
<td>소주</td>
<td rowspan="2">4,500</td>
</tr>
<tr align="center">
<td>생목살</td>
<td>비빔냉면</td>
<td>맥주</td>
</tr>
<tr align="center">
<td>가브리살</td>
<td>떡국</td>
<td>청하</td>
<td>5,500</td>
</tr>
<tr align="center">
<td>돼지갈비</td>
<td>13,000</t>
<td>라면</td>
<td>막걸리</td>
<td>4,000</td>
</tr>
<tr align="center">
<td>양념오돌뼈</td>
<td>12,000</td>
<td>공기밥</td>
<td>1,000</td>
<td>음료수</td>
<td>2,000</td>
</tr>
<tr align="center">
<td>막창</td>
<td>12,000</td>
<td>누룽지</td>
<td>2,000</td>
<td>녹차캔</td>
<td>1,000</td>
</tr>
</table>
</body>
</html>